导航点击选中效果重构
本文共 1272 字,大约阅读时间需要 4 分钟。
一、场景
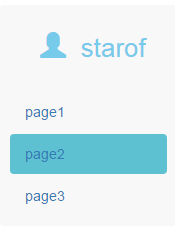
最近做重构,有一个功能是,鼠标点击链接后显示不同样式:

代码如下,样式布局我修改后如下,使用bootstrap框架来做。

starof test
现在重点说一下:功能实现。
原来代码是这样实现链接点击样式的,给每个链接不同的class,
然后在page1.html页面定义:
.menu01{ background-color:#5dc1d1;border-radius:4px;} 同理在page2.html页面定义:
.menu02{ background-color:#5dc1d1;border-radius:4px;} 在page3.html页面定义:
.menu03{ background-color:#5dc1d1;border-radius:4px;} menu菜单这个模块是page1.html,page2.html,page3.html三个页面公共模块,通过include来共享。这样在调用不同页面时,其他链接的样式不生效。所以可以实现被点击的链接显示不同样式的效果。
但是这样的做法是非常糟糕的。同一个样式有多少个页面就重写多少次,不同class名称对应的却是同样的样式。
这样的代码我是无法忍受的。下面用一小段js来实现同样功能。
二、用js重构
代码如下:
starof test

三、类似的效果

实现方式如下:通过判断用户请求的url和是哪个,就给哪个添加active样式。
本文作者,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:有问题欢迎与我讨论,共同进步。
你可能感兴趣的文章
ArcCore重构-Makefile模块化
查看>>
例10-3 uva10375(唯一分解定理)
查看>>
Python 魔术方法指南
查看>>
HTML概述
查看>>
BZOJ 4245: [ONTAK2015]OR-XOR
查看>>
github 错误
查看>>
idea 项目转 eclipse项目
查看>>
js去除空格,判断是否包含
查看>>
css3 背景色 实现边框渐变运动动画
查看>>
c#实现常用排序算法
查看>>
rails中输出excel
查看>>
leetcode504
查看>>
消息中间件系列三:使用RabbitMq原生Java客户端进行消息通信(消费者(接收方)自动确认模式、消费者(接收方)自行确认模式、生产者(发送方)确认模式)...
查看>>
软件过程与项目管理(第七周作业)
查看>>
Java-生成验证码图片(自定义内容,尺寸,路径)
查看>>
Word2007:如何在竖版(纵向)页面中间插入横版(横向)页面
查看>>
CentOS中配置xrdp,通过微软远程桌面访问CentOS桌面
查看>>
Java中关于nextInt()、next()和nextLine()的理解
查看>>
Flask的基本操作知识
查看>>
Android -- 真正的 高仿微信 打开网页的进度条效果
查看>>